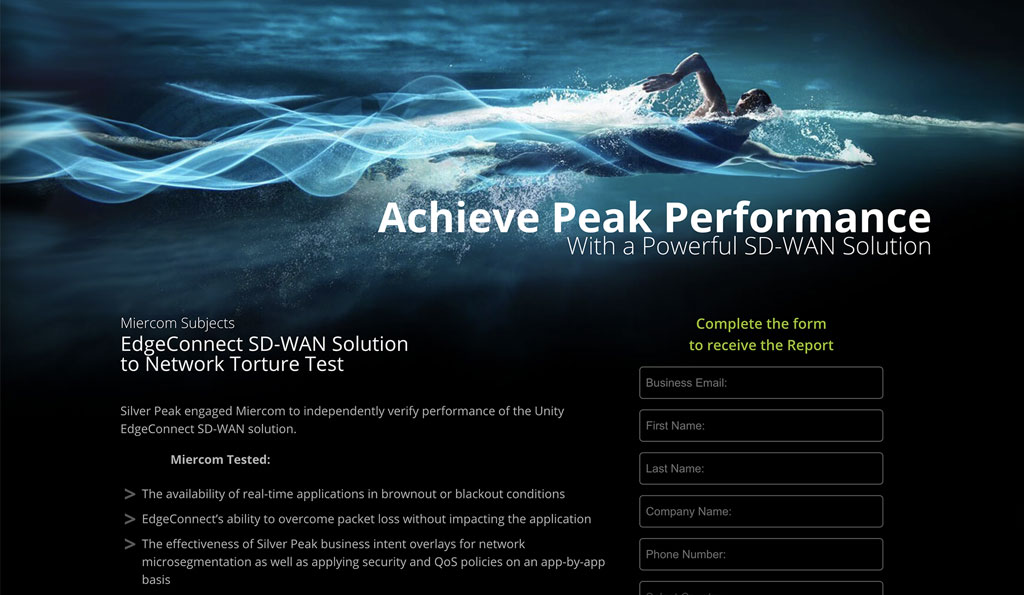
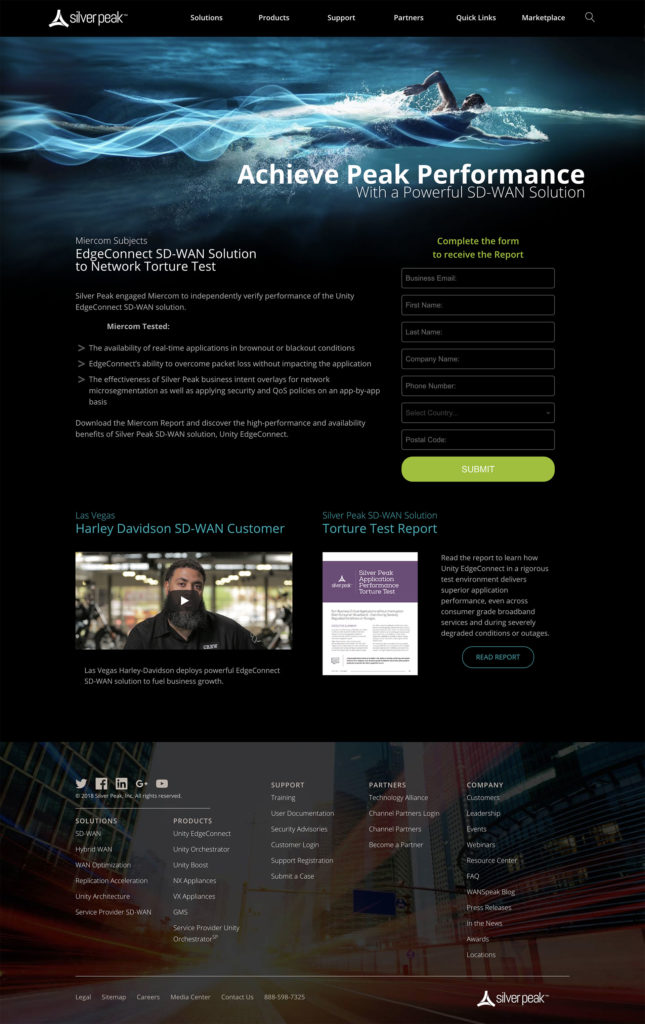
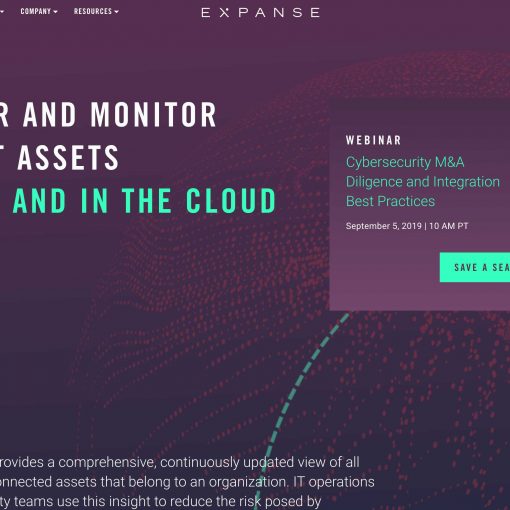
While at SilverPeak I made a lot of Marketo based landing pages for the demand generation team. Our landing pages contained offers for pdfs, special video content, or invites to live demo sessions. The names and emails collected on these landing pages would then be shipped off to salespersons for follow up.
All landing pages where built-in our marketing CMS (Drupal 7.5) and leveraged the embed JS code method. I used js and CSS3 to style the forms and inputs. All page elements were built to be mobile responsive.
Challenges:
- Marketo’s limited editing environment (True at the time).
- We wanted 100% of our company branding to extend into the forms.
- The team wanted the same navigation as the marketing site.
- Management wanted the a familiar url associated to the landing page. If we used the marketo page editor we would have something like ‘info.silver-peak.com/uniqueName’.
Technology Leveraged:
- HTML5
- CSS3
- JavaScript
- Drupal 7
- Marketo
- Google Analytics
- Google Tag Manager
- Google Event tracking code
Outcome
The project ended up being very successful. Often times when we work with a third-party technology we lose some granular control over the look and feel. In this project, we have total control over the visual elements. From the data tracking side, all buttons on the page tracked perfectly. I used google click event tracking to help the demand gen staff understand if the alternative offers were getting clicked more than the main offer.